
css-将div定位到包含div的底部
如何将div定位到包含div的底部?<style>.outside { width: 200px; height: 200px; background-color: #EEE; /*to make it visible*/}.inside { position: absolute; bottom: 2px;}</style><div class="outside"> <div class="inside">inside</div></div>此代码将文本“放入”置于页面底...
2024-01-10
如何在mpdf中添加css文件
我正在尝试使用mpdf将html转换为pdf。问题是我无法将CSS应用于pdf文件。这是我的php代码:<?php $html = $divPrint; $mpdf=new mPDF(); $stylesheet = file_get_contents('pdf.css'); $mpdf->WriteHTML($stylesheet,1); $mpdf->WriteHTML($html,2); $mpdf->Output(); exit;?>它在做什么是在我的此ph...
2024-01-10
创建PDF时,我可以在mPdf中使用内联css吗?
我已经做了这与外部的CSS。 但是当我试图用内联CSS做它不会工作。创建PDF时,我可以在mPdf中使用内联css吗?我可以在创建PDF时使用内嵌css in mPdf? 请引导我。回答:按照mPDF documentation,是:的支持(升序优先级的顺序 - 低级 那些在列表覆盖更高)以下:HTML例如属性<div align="center">(见支持的HTML...
2024-01-10
如何从身后装载的css继承?
我制作了一个应用程序,它在文档的顶部有一个元素。 在这个元素之后,我有另一个div。如何从身后装载的css继承?当我按下位于元素1中的一个按钮时,一个网站html内容被加载到第二个div中,将它的所有脚本和css注入到文档本身中。问题是,当这些CSS干扰我的元素1 CSS。 F.e:网站加载一个改变身体...
2024-01-10
ecs基础概念
品牌型号:iPhone 14系统:iOS 16.1.2ECS(ElasticComputeService)是阿里云提供的弹性云服务,它是一种基于虚拟化技术的云计算服务,可以快速搭建和管理伸缩性计算环境,支持虚拟化和容器化部署。ECS的核心概念包括实例、镜像、存储、网络、地域、安全等,其中实例是ECS的核心,它指的是在虚拟化环境中运行的系统实例,它代表了可以部署和使用的计算资源,以及可以安装...
2024-01-23
魅族16s如何设置免打扰 魅族16s设置免打扰基础操作
相信有的朋友还不知道魅族16s设置免打扰的操作,下面我们一起去学习一下魅族16s设置免打扰的操作方法吧,相信对大家一定会有所帮助的。 魅族16s设置免打扰的基础操作 手机界面找到【设置】选项,点击进入。 在设置界面,找到【免打扰】功能点击进去。 有【立即启用】和【定...
2024-01-10
打开Redis端口进行远程连接
我可以在服务器上ping pong Redis:# redis-cli pingPONG但是在远程,我遇到了问题:$ src/redis-cli -h REMOTE.IP pingCould not connect to Redis at REMOTE.IP:6379: Connection refused在配置中,我得到了标准端口:# Accept connections on the specified port, default is 6379.# If port 0 is specified Red...
2024-01-10
hdr意思介绍及关闭教程
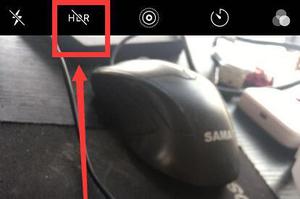
icloud是苹果给用户提供的云端备份功能,但是它经常会因为备份空间不足弹出烦人的提示,那么icloud储存空间已满怎么解决呢,其实只要关闭备份功能就可以了。 hdr是什么意思怎么关闭: 答:hdr在手机上是拍照的光线优化功能,主要在曝光差大时使用。 电脑上的hdr是色彩优化功能,可以提高...
2024-01-10
ai转曲以后转回来教程
ai对于文字或者路径转曲后,会将目标变成矢量图形,编辑和操作起来更方便,但是也会丢失原本的格式,如果我们转错了,ai转曲以后怎么转回来呢。 ai转曲以后怎么转回来: 1、首先进入工作的界面,然后输入文字。 2、这时候,只要按下键盘的“ctrl+Z”就可以撤销转曲了。 3、也可以...
2024-01-10
win11onedrive关闭教程
很多朋友发现win11自带的onedrive并没有什么用,但是不知道win11onedrive怎么关闭,其实我们只要打开这款软件,在设置里就可以将它关闭了。 win11onedrive怎么关闭: 1、首先我们在右下角点开“onedrive”图标。 2、然后点击右下角的“帮助&设置”,在其中就能“关闭onedrive”了。 3、如果我们...
2024-01-10
i茅台耐力值获得教程
在小茅运活动里,用户可以通过消耗耐力值的方式积攒小茅运,使用小茅运获取购买100ml小茅台的机会,那么i茅台如何获得耐力值呢,其实只要申购就可以了。 i茅台如何获得耐力值: 1、耐力是申购奖励,只要完成茅台酒的申购,就可以获得耐力了。 2、每天申购完成可以递增获得耐力值。...
2024-01-10
万灵启源角色id修改教程
在万灵启源手游中,当我们不满意一开始取的角色名称的时候,可以在游戏中进行修改,那么怎么才能修改原来的角色名字呢?下面小编就为大家带来了万灵启源修改角色名字的方法,一起来看看吧。 万灵启源角色名字怎么修改角色名字修改方法介绍: 1、点击游戏主界面,左上角的人物头像。 2、在...
2024-01-10
midea微波炉烤蛋挞教程(让你轻松制作美味蛋挞)
【问】本文主要涉及哪些问题或话题?idea微波炉制作美味蛋挞的教程和技巧。【问】使用微波炉烤蛋挞和传统烤箱烤蛋挞有什么不同?【答】使用微波炉烤蛋挞相较于传统烤箱烤蛋挞,时间更短,能够更快地制作出美味的蛋挞。此外,使用微波炉烤蛋挞时可以减少能源的浪费,也更加方便快捷。【问】使用微波炉制作蛋挞需要注意哪些问题?【答】使用微波炉制作蛋挞需要注意以下几点1. 选择适合微波炉的蛋挞模具,不要使...
2024-02-22
多个并发程序在同一哈希键上执行读/删除操作时的Redis行为
我有一个程序(program_1)(基于Jedis KEY_1),它定期写入RedisHASH()。我还有一个program_2定期执行的程序()(独立的JVM进程),在Redis事务中执行以下操作: Transaction transaction = redis.multi(); //get the current entity table Response<Map<String, String>> currentEntityTableResponse = tra...
2024-01-10
Redis-默认阻止VM
阻塞VM的整体性能更好,因为同步,线程生成和恢复等待值的阻塞客户端都不会浪费时间。因此,如果您愿意不时接受更高的延迟,则阻塞VM是一个不错的选择。尤其是如果交换很少发生并且大多数经常访问的数据恰好适合您的内存。这是Redis的默认模式(这是唯一的前进模式,我相信现在2.6中已弃用V...
2024-01-10![[苹果教程]如何阻止AirPods自动切换到其他设备](/wp-content/uploads/thumbs2/2024/1/1073572_thumbnail.jpg)
[苹果教程]如何阻止AirPods自动切换到其他设备
您的 AirPods 或 AirPods Pro 是否单独连接到其他设备?这是过去一年有几位用户报告的一个问题,但它实际上是 Apple 与更新的 iOS 和 iPadOS 版本一起引入的一个功能。如果您不喜欢 AirPods 在设备之间自动切换,可以将其关闭。在某些背景下,Apple 为其支持 H1 芯片的无线耳机引入了一项功能,该功能允许它们根据您想要收听的设备在您的 iPhone、iP...
2024-02-06
使用eval()定义const变量
当我尝试使用var定义变量时,一切正常。但是将其定义为const不能按预期工作,并且该变量未定义。window.eval("var v = 5;");document.body.innerHTML += window.v === undefined;window.eval("const l = 5;");document.body.innerHTML += window.l === undefined;我已经在Chrome和Node.js上对其进行了测试。我想念什么吗?先感谢您!回答:...
2024-01-10
火炬之光2mod使用教程
火炬之光2是可以使用mod管理器的,让游戏变得更加好玩。那么mod管理器要怎么用呢?下面小编就向大家带来epic火炬之光2mod使用教程,赶紧来学习下吧。 火炬之光2mod管理器怎么用 1、把火炬之光2的mod文件复制到我的电脑里,复制路径如下: 桌面-用户名-我的文档-MyGames-Runic Games-Torchlight2-mods 2、打开火...
2024-01-10
“不允许用户交互”尝试使用codesign对OSX应用程序进行签名
我们的自动化版本正在Jenkins上运行。构建本身在从属服务器上运行,并且从属服务器通过SSH执行。我收到一个错误:00:03:25.113 [codesign-app] build/App.app: User interaction is not allowed.我已经尝试了到目前为止在其他帖子中看到的所有建议:签名前立即使用安全性解锁钥匙串以解锁钥匙串。将签名密钥移到...
2024-01-10
关于在jdbc中使用多线程的教程
我们公司有一个每天运行的批处理应用程序,它主要执行一些与数据库相关的工作,例如,从文件将数据导入数据库表。该应用程序中定义了20多个任务,每个任务可能取决于其他任务。应用程序一个接一个地执行任务,整个应用程序在单个线程中运行。完成所有任务需要3到7个小时。我认为它太长了...
2024-01-10
vscode调试ES6应用程序
我有VSCode 0.5.0。我将compilerOptions标志设置为“ES6”,然后编辑器开始将我的ES6代码识别为正确的。我安装了通天塔。我的Mocha测试使用babel编译器,并且我的测试通过了。使用babel-node启动我的应用程序时,它可以从命令行正常运行。当我从VSCode调试应用程序时,它在没有ES6支持的情况下启动,并且该应...
2024-01-10
方太蒸箱scd26c2使用体验分享(这些功能让你的烹饪更加轻松)
本文主要涉及方太蒸箱scd26c2的使用体验分享,包括其功能和使用方法。问方太蒸箱scd26c2有哪些功能?方太蒸箱scd26c2是一款智能蒸箱,具有多种功能,包括1.智能蒸烤一体可以同时进行蒸和烤的功能,节省时间和空间。2.多功能烤盘可以放置不同大小的食材,满足不同需求。3.多段蒸烤可以根据不同食材的需要,自动调节蒸烤时间和温度,保证食材的口感和营养。4.清洁方便采用不锈钢内胆和自...
2024-02-25
使用故事板Xcode的景观模式
我正在为一个动物园做一个应用程序,它很简单,但因为在fisrt我试图使用代码和使用xcode 3.2,但我有一些问题,所以我开始它与Xcode 4.3和我试图与故事板。使用故事板Xcode的景观模式我的问题是,我怎么能把所有的应用程序在横向模式?我的意思是我已经将它设置在infoplist:初始界面的方向,然后在....
2024-01-10
不能在MySQL中使用列名“ desc”
INSERT INTO movie (id, title, desc, released, views, featured) VALUES ('', 'title', '\r\n description\r\n', '2006-12-12', '0', '0')错误是1064-您的SQL语法有误;检查与您的MySQL服务器版本相对应的手册以获取正确的语法,以在“desc,发布,视图,精选”附近使用VALUES(“,”标题”,“ \ r \ n描述\ r \ n”,“ 1个表结构是id ...
2024-01-10
ios143d按压开启使用教程
3dtouch在苹果手机上有着非常重要的作用,但是有许多新用户不知道怎么在ios14上打开,今天就给你们带来了ios143dtouch开启方法 ,有需要的就快来看看吧。 ios143dtouch怎么开: 1、点击并进入桌面的设置。 2、随后点击设置中的“通用”。 3、打开通用中的“辅助功能”。 4、随后点击“...
2024-01-10
无法使用lcov生成覆盖率报告
我正在尝试使用lcov为我的单元测试套件生成覆盖率报告,但是我什至无法捕获跟踪文件。错误消息表明找不到源文件。该代码由构建机器上的Jenkins作业编译,单元测试作为目标机器上的下游作业执行。源代码和gcno文件被传输到下游作业,然后下游作业执行对lcov的调用。以下是所有详细信息,可能需要...
2024-01-10

